The highlight of Scheduler’s major release 5.0 is, obviously, its stylish and trendy Material Design look. But that’s not the only great news we have! Another outstanding feature of the release is a major CSS overhaul. Now dhtmlxScheduler allows you to modify the existing skins in a simple way or even create new custom skins for your calendar apps on your own. Server-side integration also became much easier due to improved REST support with updated client-side API and documentation.
Meet dhtmlxScheduler 5.0 and learn all about the release in our blog post. Or cut it short and try out version 5.0 right now.
On Trend with Material Design
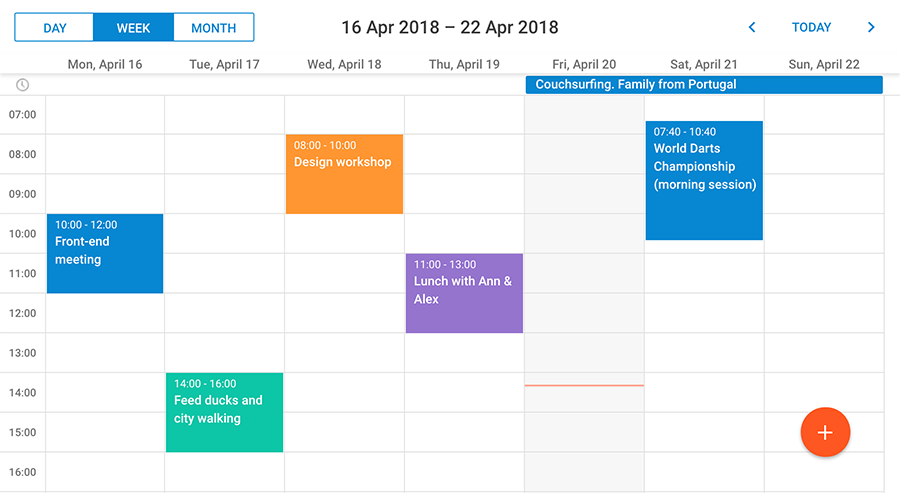
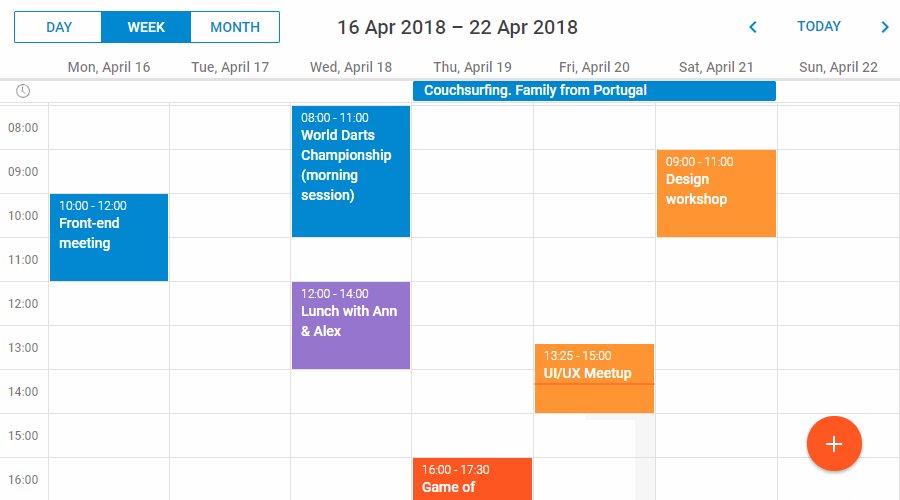
Inspired by Google Material Design patterns we’ve arrived at a complete redesign of our event/booking calendar component to give it a modern and trendy look and feel. Our new Material skin presents a much clearer and more vibrant user interface:
Bright and pure colours of events and other elements enrich the impression of using the calendar. We bet that skin would be one of your favourites!
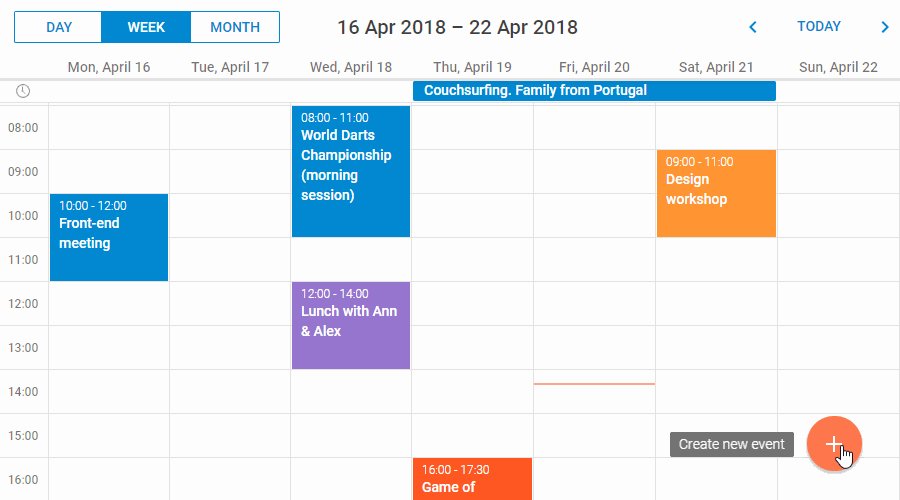
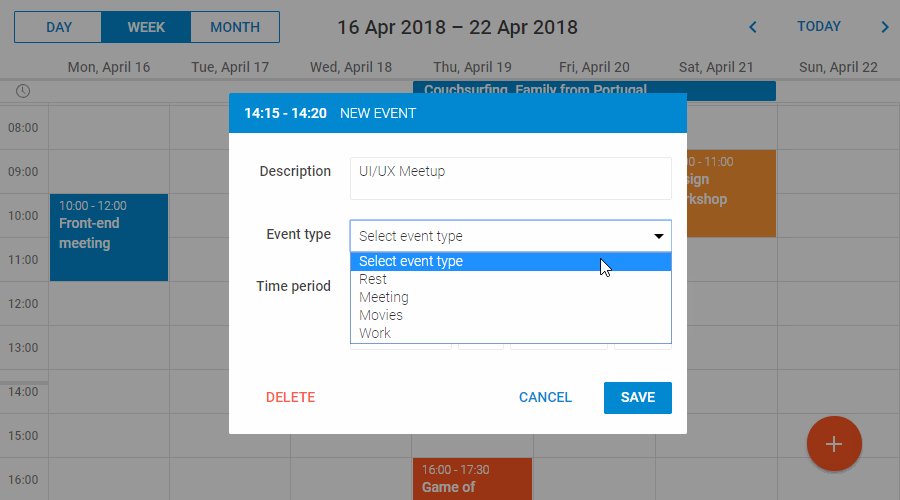
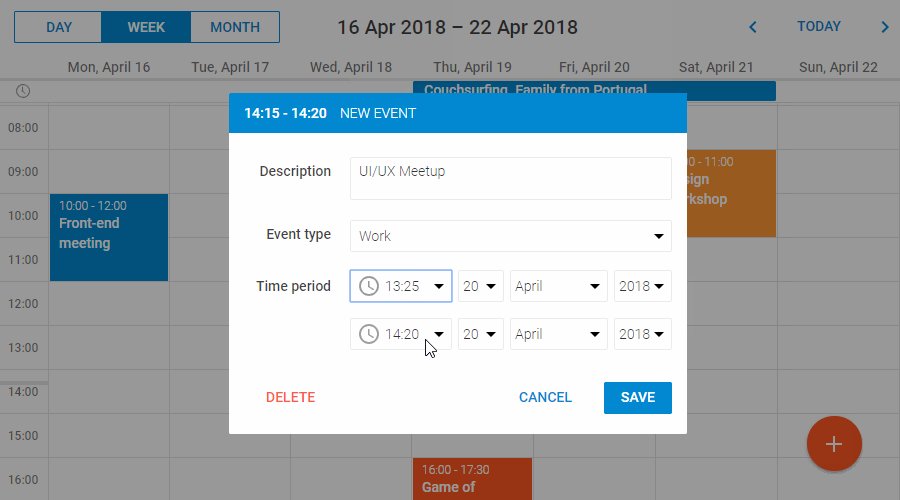
Besides changing the colour palette, there have been some UX enhancements in switching the time period (days, weeks, months) and filling in the event details form. To make your calendar even more Google-like you may also add an orange button in the bottom right corner of the screen. Pressing the button will trigger a lightbox to pop up, where end users will enter event details.

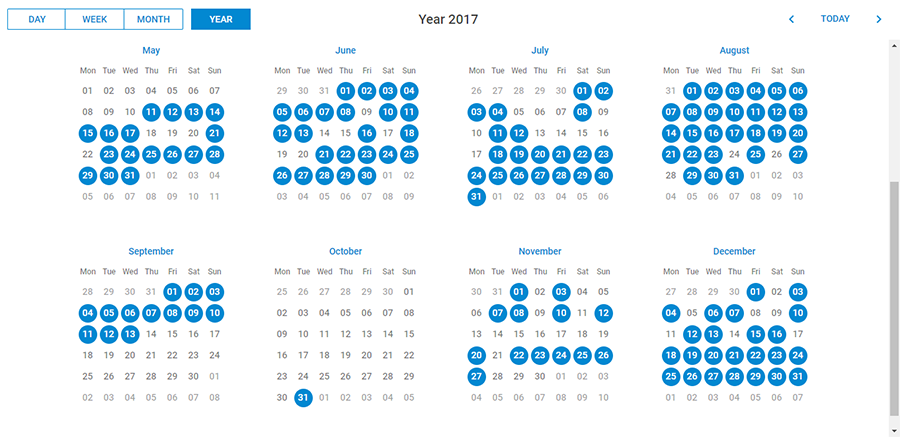
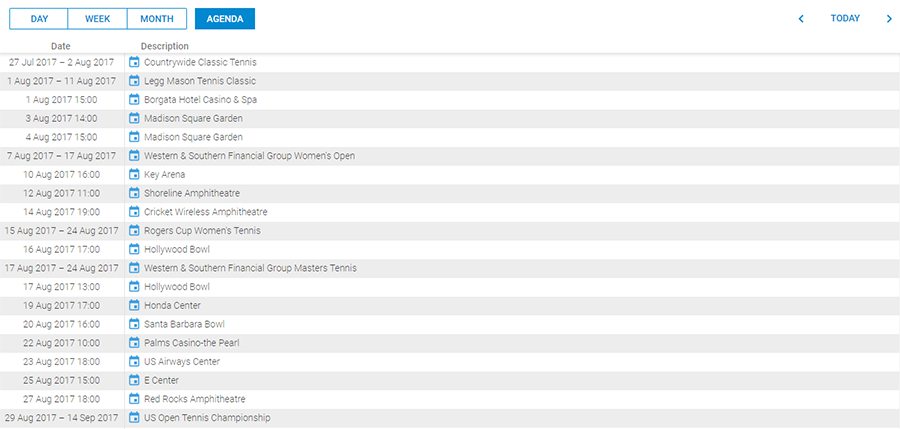
UI/UX improvements covered all the Views as well:
While Material skin has been introduced, we’ve removed 2 older skins, Glossy and Classic ones.
*Please, note that if you’d like to keep on using these skins, you’ll need to stick to relevant CSS files from older versions of the calendar. Otherwise, you’re welcome to migrate to another skin.
In connection with dhtmlxScheduler redesign, the update 5.0 also caused a grand CSS refactoring. Now you can take advantage of vastly renewed Scheduler styles for building your apps.
Check all the details regarding migration and CSS refactoring in our migration guide.
Skin Customization
On top of all, version 5.0 provides you with a unique opportunity to create your own custom skins for calendar apps. From now on, style files will be included in dhtmlxScheduler package. On the basis of these files you can rebuild existing skins tailoring them entirely to your needs or even create a brand-new skin to convey an exclusive look and feel in your app. Our skin customization article will guide you through all the steps of this process.
Smooth Server-Side Integration
Now using dhtmlxScheduler with back-end technologies became really easy. Version 5.0 adds some long-awaited improvements to the dataProcessor module, which enables a simple connection with RESTful backends. For your convenience we’ve also updated documentation on server-side integration, which now covers all request and response formats for dhtmlxScheduler’s communication with the backend. This will help you to implement your backend API on any platform or to move from dhtmlxConnector to a more flexible custom implementation.
What Else?
Apart from groundbreaking changes mentioned above, dhtmlxScheduler 5.0 involves a number of other essential improvements:
- The update of touch support for Microsoft devices
- Hebrew locale is added for recurring events forms
- onLoadError is added for network and server errors
Other minor changes and bug fixes can be found in “What’s New” section of our documentation.
We’re pleased to invite our clients with active support subscription to download the newest version of dhtmlxScheduler in the Client’s Area or check our upcoming newsletter where you can find a download link.
If you’ve just discovered dhtmlxScheduler, get our 30-day free trial to make sure our javascript calendar is exactly what you need.
We’ll also appreciate your feedback on the new update together with your desired feature ideas left in the comments section below or sent via email.
Stand by for future news and updates!